吹き出しが簡単に使えるプラグインSpeech Bubble

配布サイトで確認していたのですが、アクセス出来なくなってしまっていたので覚書として書いときます。
Speech Bubble プラグインをダウンロードしたら有効化します。
特別な設定はないけど画像が変更出来る点が設定と言えるのかな?

用意した画像ファイル名が後で必要になります。
Speech Bubble 入力コード
ショートコードを利用します。
[speech_bubble type="std" subtype="L1" icon="1.jpg" name="A san"]ここに会話を入力[/speech_bubble]Speech Bubble 設定
type=”std”
ここで吹き出しのスタイルが変更できます。
使えるタイプは std・fb・fb-flat・ln・ln-flat・pink・rtail・drop・think の9種類。
subtype=”L1″
ここで右吹き出しか左吹き出し、実線か点線が選択します。
左側に吹き出し L・left
右側に吹き出し R・right
ただの吹き出しにしたい場合は1
考え中のような吹き出しにしたい場合は2
これを組み合わせると良い訳ですね。
すでに組み合わされているのが下になるようです。
a は L1 left1
b は R1 right1
c は L2 left2
d は R2 right2
icon=”1.jpg”
ここで画像が指定できます。
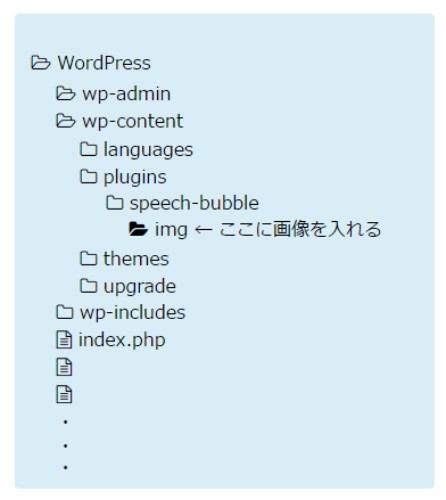
Speech Bubble 内にある img フォルダに入れないとURLフルで書いても表示されませんでした。
記事を書くのに色々見ていたら jpg・png・gif・svg・tif の文字があり、使える拡張子が決まっているかしら?(svg・tif とか見たことないぞー)
名前も簡単に変更出来ちゃうんですよね。
name=”A san”
ここを変更します。日本語もOK
Speech Bubble 吹き出しのタイプ
プラグインを使わなで吹き出しが可能にすることが出来たので、参考サイトをご紹介。
こちらを見ているといつも笑いがでます。
Speech Bubble まとめ
プラグインを使えば簡単に吹き出しを作るのが簡単になっちゃいます。
検索すると吹き出しの作り方がたくさん出てきますが、記事に書き込むときが大変。
そんな大変を簡単にしてくれるQuickAdvanceと言ったプラグインもあります。
何となくプラグインを利用しないためにクイックタグの編集なんかしたり。
今はそんなのが楽しかったりします。
手間かけて記事の更新がないと意味ないですけどね(笑)

この記事へのコメントはありません。