Simplicity2、Bootstrap風の案内メッセージにアイコンを追加

こんばんゎー。
3月も始まり会社では新しい動きがありました。
かなり迷うことがあり「くたびれた~」感が満載です。
そんなクタビレ感満載でも色々試してみました。
そんなカスタマイズの覚書です。
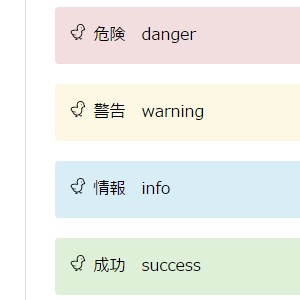
Simplicity2ではBootstrap風の案内メッセージのスタイルが盛り込まれています。
Bootstrapってなんだ?
Bootstrapは最も有名なCSSフレームワークです。
以前は「Twitter Bootstrap」と呼ばれておりTwitter社が開発・提供していました。CSSを指定するだけでサイトをある程度形にできる素材集、ライブラリ集のようなものです。
現在は主な開発者がTwitter退社したため「Bootstrap」に名称を変更した様です。 Bootstrapを利用するにはHTMLとCSSの知識は必要ですが、それが分かれば誰でもそれなりの見栄えのサイトを作ることが出来ます。
タグを使って文章を綺麗にみせよう!ってことですね!
すごい活用は出来ていないのにやってみたいって自己満足でしかないですね。

まぁー使う日が来るかも知れないので・・たぶん・・分からん・・
.sp-info:before {
font-family: "fontawesome";
content: '\f0e6';
display: inline-block;
margin-right: .3em;
}何がどうしたら表示されるのか理解できていませんが、希望通りの表示にはなりました。
他にもサイドとフッターのウィジェットにも「:before」を使ってカテゴリーや新規記事の文字の前にもいろいろ試したのでメモ書きをゆっくりしています。
他に背景画像で表示してみます。
画像は右下に表示されるようにしました。
あひる可愛いよね!
.sp-primary {
background-image: url(images/danger.png);
background-repeat: no-repeat;
background-size: auto 45px;
background-position: right 5px bottom 5px;
}SimplicityではBootstrap風メッセージのクラスは5種類。
- .sp-primary
- .sp-success
- .sp-info
- .sp-warning
- .sp-danger
1行目を変更して画像を変えたらそれぞれ違う背景画像を指定できちゃうってことですね。
アイコン指定するより簡単だったかも?
大きさも簡単に変更できますょー。
編集しなおしして再検索していたら、また知らなかったことが出てきて変更の楽しみが一つ増えた気がします。

この記事へのコメントはありません。