ワードプレス、見て良いと思ったことをやってみたい。外部リンクにアイコンを付ける。

ワードプレス
スポンサーリンク
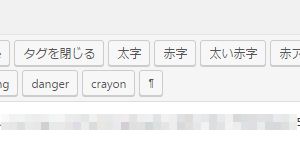
プラグインのTinyMCE Advancedを有効化するとなぜかテキストエディタで謎のクイックタグがあることが気になって仕方ないです。いくら調べても分かりません。
こんばんわ。
今日は遅番が早番に変わり1日中仕事でした。
そして、いくら調べても全然かすりもしなくてモヤモヤした感じです。
誰か知っていたら教えてください。

このcrayonの右横にあるのが全く何なのか?うぅー・・・プラグインのTinyMCE Advancedを有効化させたら出てくるんだよねー。
スポンサーリンク
色々、真似っ子したい
色々なサイトを見ては「これ良いなー。真似してみたいなー。」と考えても簡単に出来ないのが私。HTMLとかCSSなんて勉強したことなくて検索しては「ほぉー」と言いながら変更をしています。
こういうのを独学とでも言うのでしょうか?
そんで何を真似したいか?と言うと「このリンクは別ページで開きます」ってアイコンを入れてみたかったのです。
例えば、写真素材なら「写真AC」無料(フリー)ダウンロードOK←についていると思われる矢印ですね。どこかにこれがあると別ページ開きますよーって知らせるのは訪問者に親切って書いてあったしねー。
これはCSSを追加で表示されるようにしました。
css
.entry-content a[class="external_url"]:after {
font-family: FontAwesome;
content: "\f08e";
margin: 0 5px;
display: inline-block;
color:#333;
}上記をスタイルシートに追加してリンクタグにはクラス指定することで表示されます。
a[class=”external_url”]:after この書き方が分からなくて更に検索。
もう一つはブログカードにもついてしまって希望とは違うことになりました。
それから上記スタイルにしたわけです。
今まで見たことのない書き方を勉強されてもらいました。
もぉー・・CSSって難しい!
スポンサーリンク

この記事へのコメントはありません。