ワードプレス、サイドを飾ってみよう!

ワードプレスのテーマSimplicity2を使っています。
大きな変更はしないで小さく色々カスタマイズして楽しんでいます。
私的メモ書きをしてます。
今日はサイドの見出しを少し飾ってみました。
使っている画像が分かりづらいかも知れませんね。
申し訳ないです。
サイドバーを飾る
タイトル
上の画像の左側のことです。

#sidebar #sidebar-widget h3 {
border: 1px solid #ddd; /*外枠線*/
border-radius: 4px; /*角に丸みを付ける*/
padding: 4px 8px; /*文字周り枠線内の余白*/
}
#sidebar #sidebar-widget h3:before {
content: "\f016"; /*アイコン*/
font-family: FontAwesome;
margin-right: 4px; /*アイコンと文字の余白*/
}アイコンは Font Awesome を利用しています。
7行目でアイコンは変更できます。
Font Awesome Icons を使うと大きさの指定はしなくて良いです。
枠内の余白は私好みの広さになっています。(4行目で変更可能)
アイコンと文字の余白も私好みです。(9行目で変更可能)
タイトル前に画像を使いたいときは下を参考にどうぞ。
#sidebar #sidebar-widget h3 {
border: 1px solid #ddd; /*外枠線*/
border-radius: 4px; /*角に丸みを付ける*/
padding: 8px 8px 8px 38px; /*文字周り枠線内の余白*/
}
#sidebar #sidebar-widget h3 {
background-image: url(images.png); /*画像URL*/
background-repeat: no-repeat;
background-size: auto 42px; /*画像の大きさ*/
background-position: left; /*画像を左側に指定*/
}使う画像の大きさは正方形が良いかと思います。
長方形なら少し余白がおかしくなるかも知れないです。
次は見出しの後ろに画像を表示させたい場合。
枠の線を付ける代わりに画像を付けても良いかなと思います。
#sidebar #sidebar-widget h3 {
border: 1px solid #ddd; /*外枠線*/
border-radius: 4px; /*角に丸みを付ける*/
padding: 8px 8px 8px 38px; /*文字周り枠線内の余白*/
}
#sidebar #sidebar-widget h3 {
background-image: url(images.png); /*画像URL*/
background-repeat: no-repeat;
background-size: auto 42px; /*画像の大きさ*/
background-position: left; /*画像を左側に指定*/
}使った画像は余白が広かったので大きめにしています。
Simplicity2のH3の高さは私のブラウザ、Chromeの検証で見る限り26pxのようなので35pxにすると丁度良く見えます。
Chrome以外での確認はしていないので他ブラウザーで崩れが生じていたらごめんなさい。
iPhone6は良い感じに見えます。
Simplicity2が親テーマで子テーマを利用しています。
子テーマのイメージフォルダに画像を入れます。
それ以外のフォルダに画像を入れた場合は画像のURLを入れると分かりやすいと思います。
これだけでも自分スタイルが出来ますね!
後は使う人の好みで微調整をすると良いですね。
タグクラウドをカッコよくしてみる
タグ自体あまり設定することがないんですが、今後は利用していこうと考えています。
何とかタグの表示が良い感じになったのでメモしときましょう。
タグクラウド

#sidebar #sidebar-widget .widget_tag_cloud a {
font-size:12px !important; /*文字の大きさ指定*/
display: inline-block;
white-space: nowrap;
text-decoration: none;
margin: 0 auto 6px auto;
border: 1px solid #BDBDBD; /*枠線と色*/
border-radius: 4px; /*角に丸みを付ける*/
padding: 3px 7px; /*文字周りの余白*/
}
#sidebar #sidebar-widget .widget_tag_cloud a:hover {
background-color: #f7f7f7; /*マウスオーバーしたときの色*/
}
#sidebar #sidebar-widget .widget_tag_cloud a:before {
font-family: FontAwesome;
content: "\f02b"; /*アイコン*/
margin-right: 4px;
}タグクラウドウィジェットはタグとカテゴリーとリンクカテゴリーの使い分けも出来ますね。
上記はタグクラウドウィジェットを使うとすべてが同じアイコンで表示されます。
タグとカテゴリーでアイコンを変えたいときは、14行目を
#sidebar #sidebar-widget .widget_tag_cloud a[href*="tag"]:before {
font-family: FontAwesome;
content: "\f02b"; /*アイコン*/
margin-right: 4px;
}タグには [href*=”tag”] カテゴリーには [href*=”category”] と変更したら分けることが出来ました。
試してみてください。
リストすべてにアイコンを付ける
サイドウィジェットに表示するリストにアイコンを付けてみたいです。
リスト全体のリストを目的にすると、
#sidebar #sidebar-widget ul li:before {
font-family: FontAwesome;
content: "\f18e";
margin-right: 5px;
}これだけで良いです。
私的に気に入らないところが、最近の投稿ウィジェットとその他リストのアイコンとタイトル文字の空白の大きさが違う事です。
margin-right: 5px; で指定してても微妙に違うんです。
なので、最近の投稿ウィジェットのみ指定して空白の調節をしちゃおうと思います。
#sidebar #sidebar-widget .widget_recent_entries ul li:before {
font-family: FontAwesome;
content: "\f18e";
margin-right: 0;
}最新の投稿だけアイコンとタイトル文字の空白を0にしました。
サイドバーウィジェットの最新の投稿限定に指定しました。
こうすることでフッターと区別がつくことになります。
次ははサイドのリストにアイコンではなく、画像を使っちゃおう!という事でメモ書き。

んじゃ、やってみよう!
#sidebar #sidebar-widget .widget ul {
padding-left: 0;
}
#sidebar #sidebar-widget .widget ul > li {
background-image: url(images.png);
background-repeat: no-repeat;
background-size: auto 24px;
padding-left: 24px;
}1行目の ul で左側のスペースをなしにしました。
文字の高さが24pxのようなので、画像の高さを24pxにして使っている画像は空白に見える部部が多くあるので画像と文字の余白は作らず。
使う画像で余白を考えると良いかも知れないですね。
どちらも li タグを利用しているサイドのウィジェットに適応されますね。
ウィジェット枠の下に画像
うーん・・。
どうも margin って難しいです。
margin を使うと画像は表示されないんです。
調べると Padding 領域の範囲が背景が表示されて Margin 領域は背景として表示されない。
これじゃ希望している表示が出来ないのですね。

可愛いと思いません?(笑。
ウィジェットの枠下に画像を付けてみましょう!
ウィジェットごとに変えることも可能になる?!
メモ書きなのでお気にせずに。
自分でも利用するか今のところ未定です。
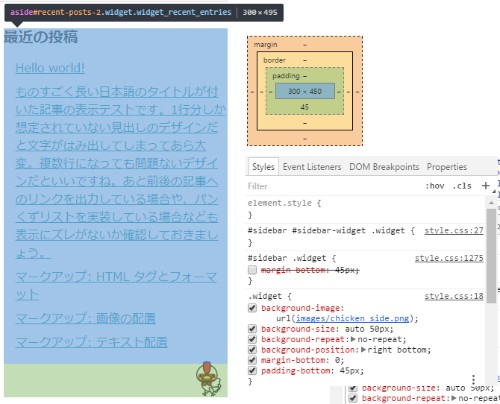
そんでウィジェット枠内に画像を色々試してみました。
Simplicity2のデフォルトに画像を追加です。

#sidebar .widget {
background-image: url(images/chicken_side.png);
background-size: auto 50px;
background-repeat: no-repeat;
background-position: right bottom;
}リスト内に表示されます。
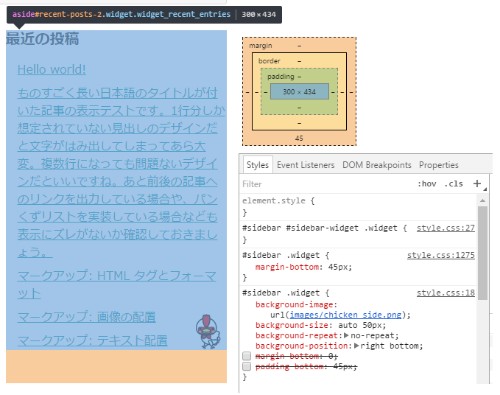
少しいじってリストの外に画像を付けてみます。

#sidebar .widget {
background-image: url(images/chicken_side.png);
background-size: auto 50px;
background-repeat: no-repeat;
background-position: right bottom;
margin-bottom: 0;
padding-bottom: 45px;
}同じように見えても、画像のコンテンツ内の高さが変わるんです。
何で変わるのかが分からんです。
margin って奥が深いしわけが分かりません。
上の画像だけプラスだと文字と画像がかぶってしまうから見づらいかなと思うんです。
下のだとコンテンツの高さがなんだか変わって不思議感が嫌なんです。
margin の相殺とか出てきてそこらへんが何か関係しているのかと思うんですが具体的には分からずです。
これが正しいのか間違いなのか分かりませんが一応これで文字と被らないで表示は出来ているのでここのカスタマイズは終わり!
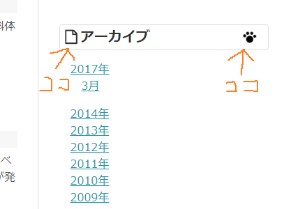
アーカイブリストの月表示の変更をしてみる
サイドバーウィジェットのアーカイブリストのアイコンだけを画像のように矢印にして月のところを縦並びではなく横並びにしてみたいです。
まずは横並びになるようにします。
#sidebar #sidebar-widget ul[class*="month"] li {
display: inline-block;
width: 25%;
white-space: nowrap;
}サイドバーの範囲のリストタグのクラスに month が含まれていたら横に配置されるように上記を追加。
width で3列にしたいか4列にしたいかを幅で指定しています。
このままだとリストタグにマークは付いていないので、次を追加。
/*年のリスト*/
#sidebar #sidebar-widget li[class*="year"]:before {
content: "\f101";
font-family: FontAwesome;
margin-right: 4px;
}
/*月のリスト*/
#sidebar #sidebar-widget ul[class*="month"] li:before {
content: "\f105";
font-family: FontAwesome;
margin-right: 4px;
}year のクラスタグが含まれる、または、month のクラスタグが含まれるとそれぞれ指定したアイコンが文頭に表示されるようにします。
カテゴリーリストにアイコンとフッタースペースのカテゴリーリストに違うアイコンを指定してます。
こんな風にも出来るんだからスタイルシートってすごい。
フッターウィジェットを飾る
フッターも同じようにできますね。文字の大きさが違うくらいです。
タイトル
#footer #footer-in #footer-widget h3 {
border: 1px solid #ddd; /*外枠線*/
border-radius: 4px; /*角に丸みを付ける*/
padding: 4px 8px; /*文字周りと枠線の余白*/
}
#footer #footer-in #footer-widget h3:before {
content: "\f016"; /*アイコン*/
font-family: FontAwesome;
margin-right: 4px; /*アイコンと文字の余白*/
}Font Awesome Icons を使っています。
余白と角の丸みは私好みです。
リスト
サイドウィジェットとフッターウィジェットをそれぞれ別々にしてみたくなったので手を加えてみます。
まずは最近の投稿ウィジェット。
マークと文字の間にスペースが出来るので他のウィジェットと分けてます。
#footer-widget .widget_recent_entries ul li:before {
font-family: FontAwesome;
content: "\f18e";
margin-right: 0;
}最近の投稿以外は、
#footer-widget ul li:before {
font-family: FontAwesome;
content: "\f18e";
margin-right: 5px;
}次は画像を使ってみます。
#footer #footer-in #footer-widget h3 {
border: 1px solid #ddd; /*外枠線*/
border-radius: 4px; /*角に丸みを付ける*/
padding: 8px 8px 8px 38px; /*文字周り枠線内の余白*/
}
#footer #footer-in #footer-widget h3 {
background-image: url(images.png); /*画像URL*/
background-repeat: no-repeat;
background-size: auto 42px; /*画像の大きさ*/
background-position: left; /*画像を左側に指定*/
}次は画像を右側に付けてみました。
#footer #footer-in #footer-widget h3 {
background-image: url(images.png); /*画像URL*/
background-repeat: no-repeat;
background-size: auto 70px; /*画像の大きさ*/
background-position: right; /*表示したい位置*/
}ここでも画像は大きめにしています。
私のメモ書きなので好みで変更すると良いですね。
サイドバーウィジェットの見出しとフッターウィジェットの違うとことは、
#sidebar #sidebar-widget
↓
#footer #footer-in #footer-widget
この部分。
この指定をすると画像を変えても大丈夫です。
もうひと手間加えるとウィジェットごとにFont Awesome や画像を指定出来るってことですね。
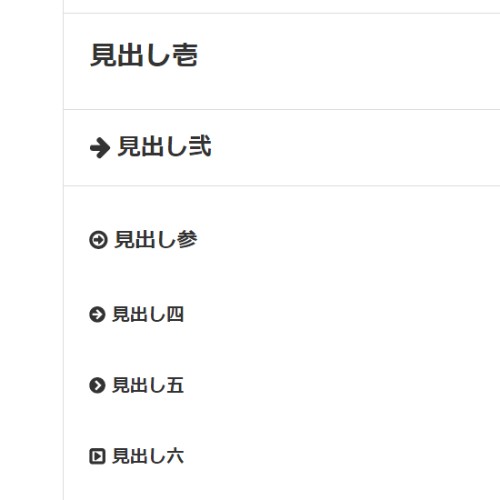
本文内を飾る

画像はSimplicity2のデフォルトでHタグを使ったときの表示になります。
H1のタグはタイトルに使っています。
SEOとは?と調べていると1ページ内での使い方があるようなので本文ではH1タグは使うことはないのかと思います。
デフォルトだとH2表示が分かりにくかったのでH2表示を分かりやすく変更してみようと思ったんです。

私の今、流行りの Font Awesome Icons を使ってみました。
色や線だけの装飾も良いかなー?と思い始めています。
.article h2 {
border-top: 1px solid #ddd;
border-bottom: 1px solid #ddd;
border-left: 0;
}
.article h2:before {
font-family: FontAwesome;
content: "\f061";
margin-right: 7px;
}子テーマでH2左側の線を上書きして消しています。
その代わりに上下の線を引いてみました。
そして現在私の流行りの Font Awesome Icons です。
文字の大きさは親テーマのままです。
.article h3,
.article h4 {
border-bottom: 0;
}
.article h3:before {
font-family: FontAwesome;
content: "\f061";
margin-right: 7px;
}
.article h4:before {
font-family: FontAwesome;
content: "\f0a9";
margin-right: 7px;
}H3とH4の線も上書きしています。
.article h5:before {
font-family: FontAwesome;
content: "\f138";
margin-right: 7px;
}
.article h6:before {
font-family: FontAwesome;
content: "\f152";
margin-right: 7px;
}アイコンを付けて変えるだけでオリジナリティが出ないかしら?(笑)

この記事へのコメントはありません。